Overview
I developed this project in a team of 3 which relied on a process of interviews with pet owners along with the restraints that the product needed to be a mobile, web app with a gaming component. What we developed was a mobile game, built in-browser, which would allow a pet owner to include their pet and simulate scenarios of pet ownership in order to better educate and prepare them for real-world pet management.


Needfinding
Interviews
We had established a demographic of dog owners within our area to interview for problem areas to focus on. During this we pulled out 3 main interviews which helped as the personas, for persons and pets, to relate our work to as we designed.
Jamison and Madix
Jamison, age 22, has a 2 year old german shepherd named Madix. Jamison enjoys training his dog, he feels it establishes a better relationship with them. He has problems with his dog towards some smaller ones and wants to break this behavior.
Andrew and Odin
Andrew, age 27, has a 1.5 year old husky named Odin. Odin is less responsive to Andrew's commands and lacking some training. He enjoys playing with his dog and sees less benefit from continuous training.
Kevin and Athena
Kevin, age 42, has a 7 year old doberman named Athena. He is not proficient with using technology, and his dog tends to be rather antisocial. However, she is very responsive to him, and they share a strong bond.
Results
What we narrowed down from the need finding was a pattern that training takes for the owners and their pets;
pet demonstrates an area of need
owner educates themselves
owner implements training
owner evaluates success and repeats
Our goal for the app was to change this was to affect the pattern in order to prepare the owners for possible training opportunities before the pet demonstrates the need for training.
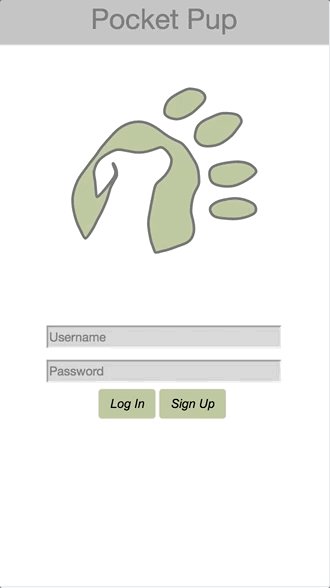
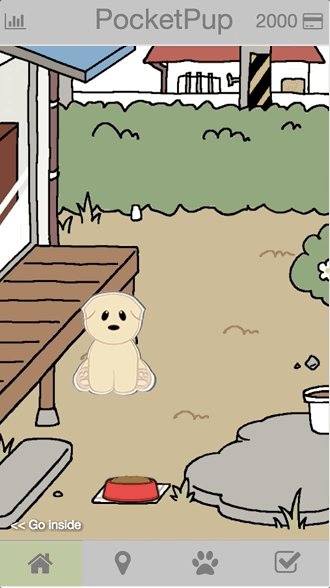
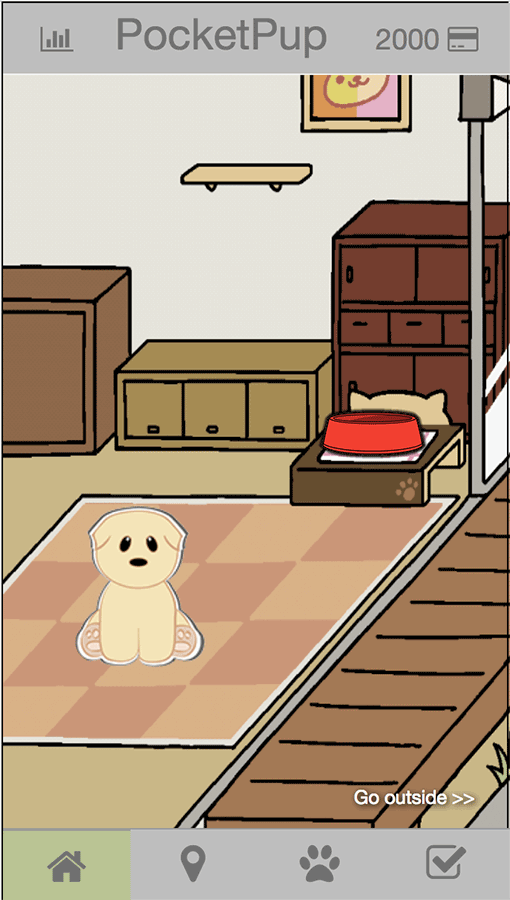
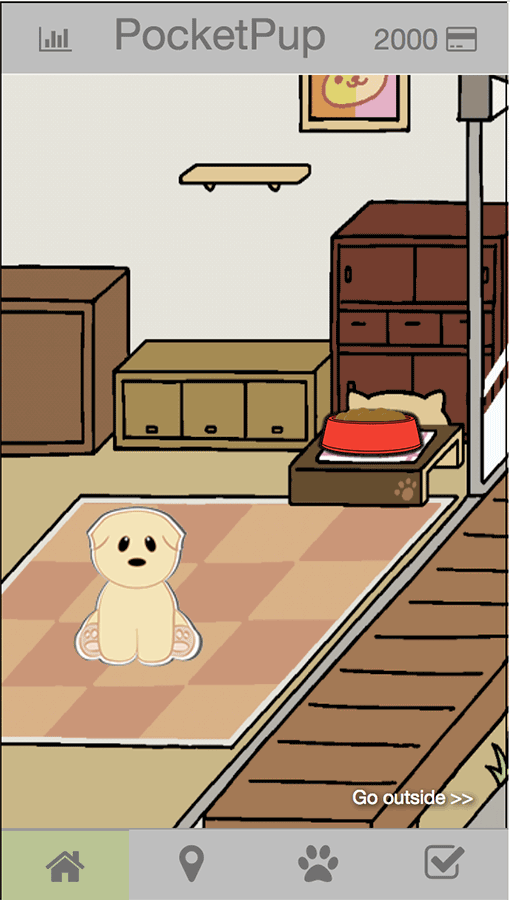
layout
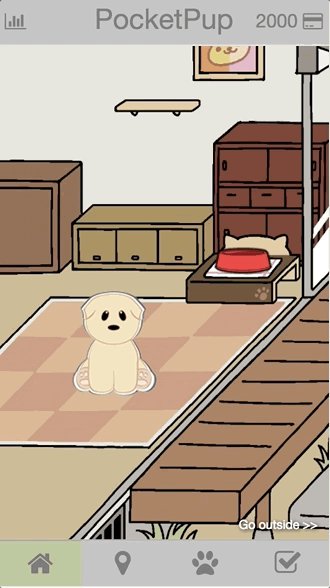
The app was designed with a focus on the home, the scenario in which all the training simulations would take place. It had two components, the indoors and outdoors which users would be able to take the pet between. From there, all the resources for training could be found. Completing those tasks would grant the user in-game points which could be spent to customize their space.

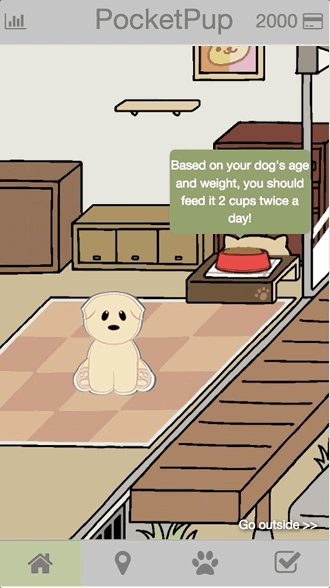
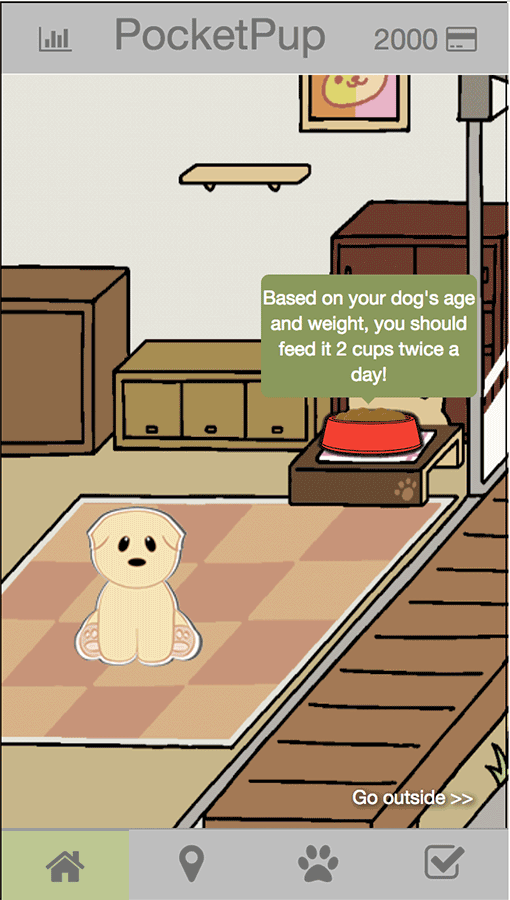
interaction
The primary source of learning for owners was to be from simulation, the interaction with their virtual pet. This followed our design idea for the project as a whole requiring the users to be exposed to a training opportunity with the virtual pet before it occurs with their real pet.



critique
The greatest limitation we faced throughout this project was our learning curve as this was the first use of web development practices for our group. However, there were areas of improvement which we could have addressed still.
Information
We wanted to give a resource for the owners to answer any and all questions they may have. This lead us to decisions about adding in aspects like the park finder, training videos, and the training library. While these are important for pet training, they did not become incorporated in the application in a way which fit the context. The training information is demonstrated through event based interactions in the game as the virtual pet faces the challenges real pet owners find themselves in. All our training information should have been integrated in this format.
Interface
A better approach than the tradition UI we adopted would have been to integrate the navigation to the various pages into the environment. This would have allowed us to challenge ourselves to build a smarter system for the UI but also to free space on the screen in order to not occlude the environment which all our primary interactions would take place.
