Overview
Wanderlust was built to provide travel booking options for consumers who rather travel and explore new places than have a predetermined destination in mind. We provide this through gathering minimal user input for only the most important information; how much they want to spend, when they want to travel, and where they want to depart from. By emphasizing the map, Wanderlust hopes to promote exploration and new ideas for traveling.


layout
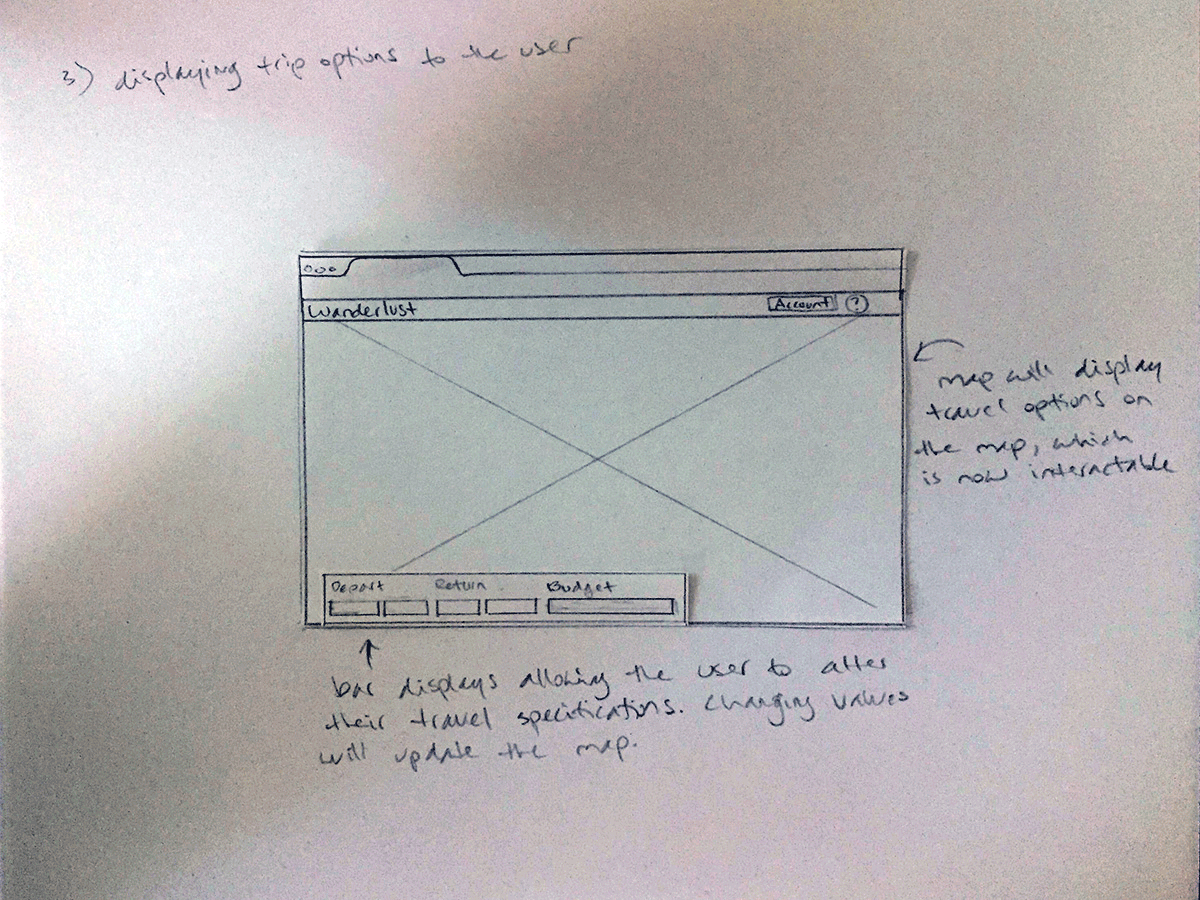
Designed with a map-centric theme, Wanderlust aims to provide context along each step of the process through showing information relative to the map.

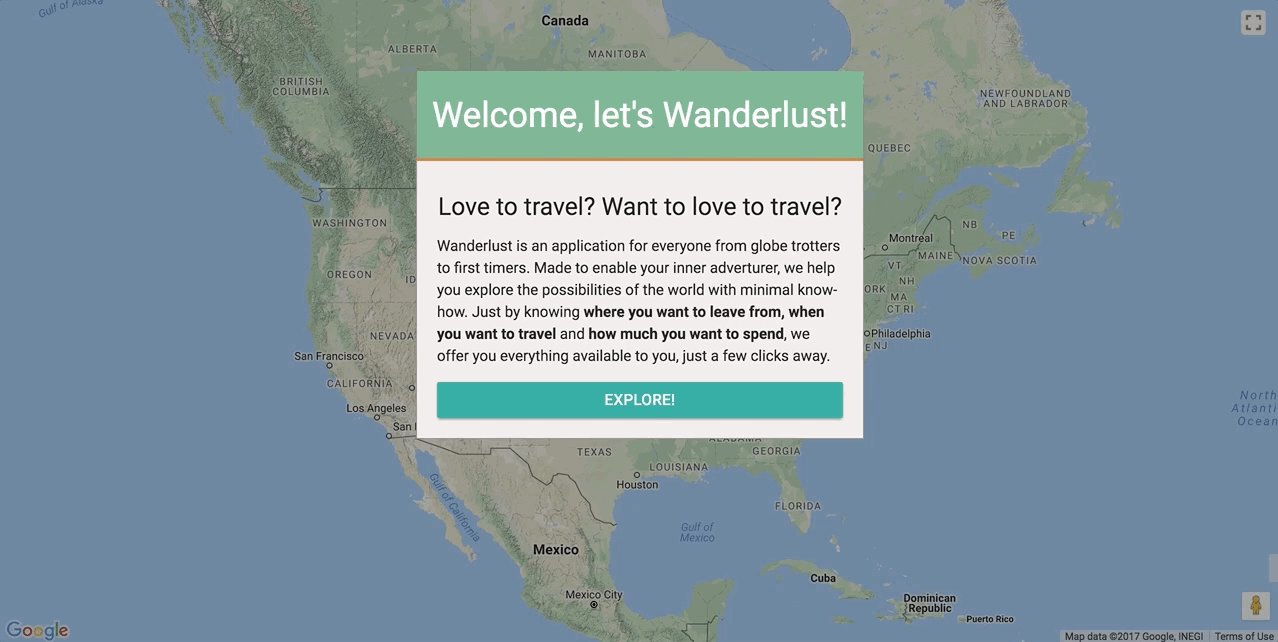
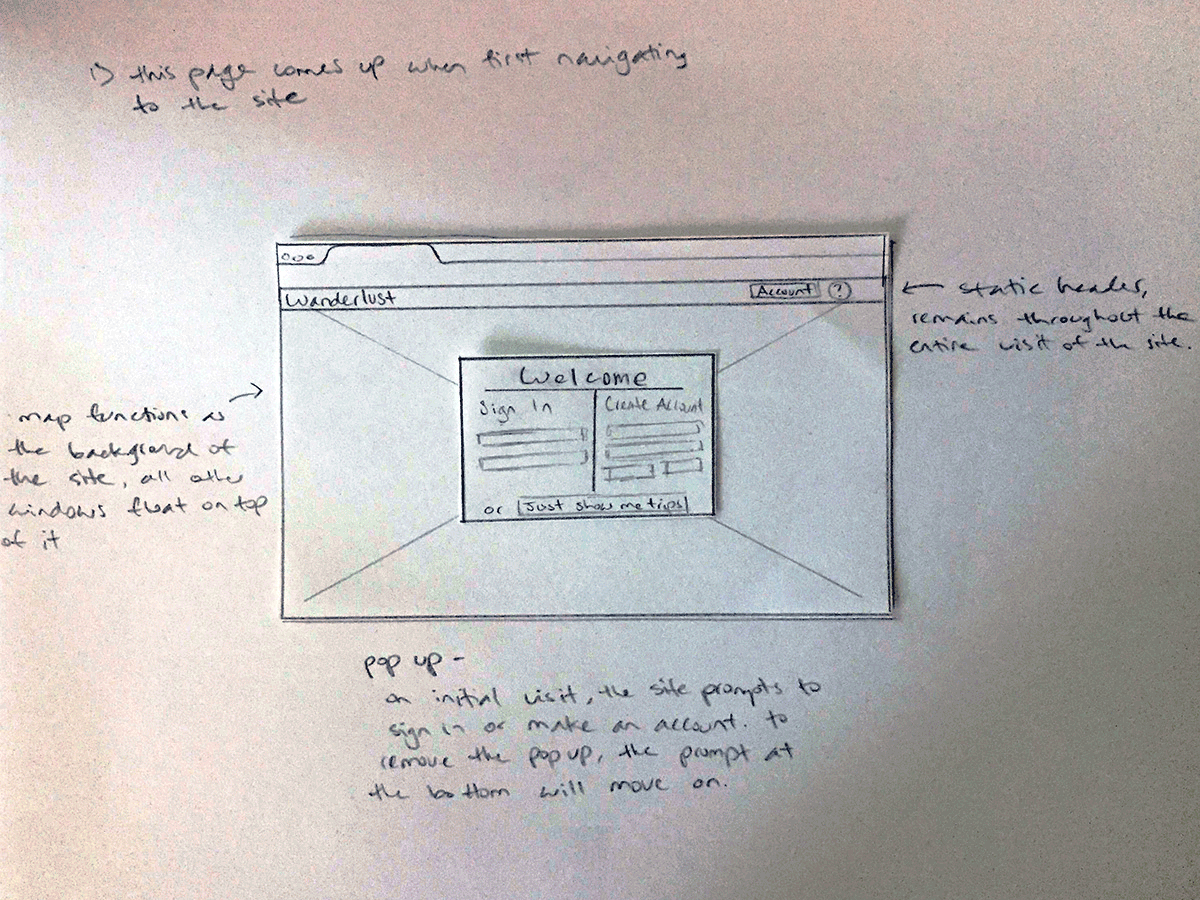
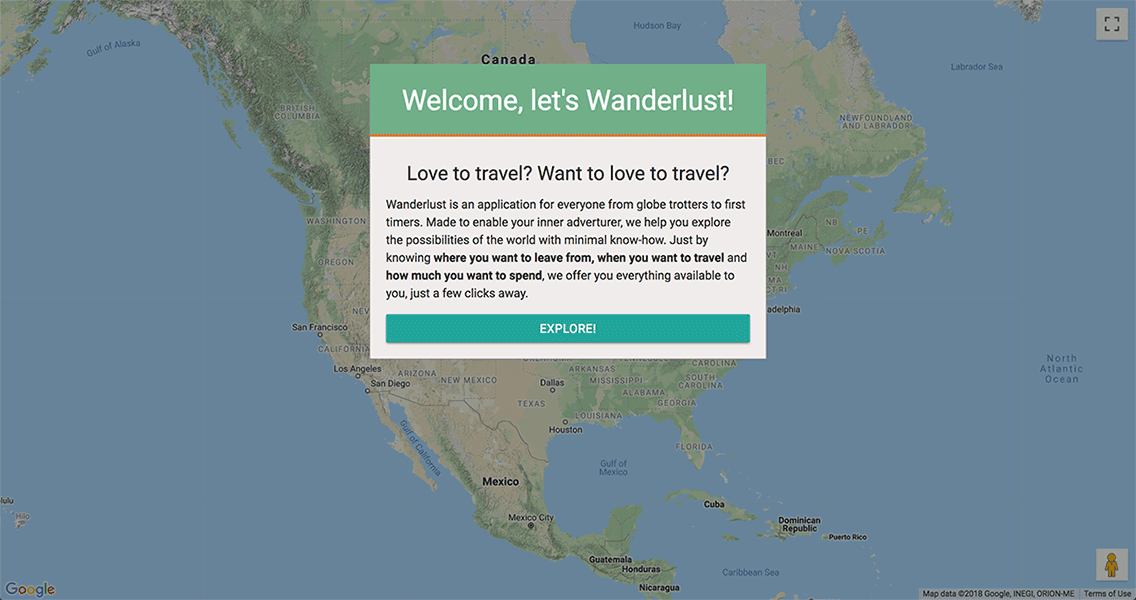
Modals
I utilized modals to attract the attention of the user by not letting them progress without addressing the modal. Additionally, the focus of the application was the map, modals allowed an obstruction of it that did not completely remove the map from sight.

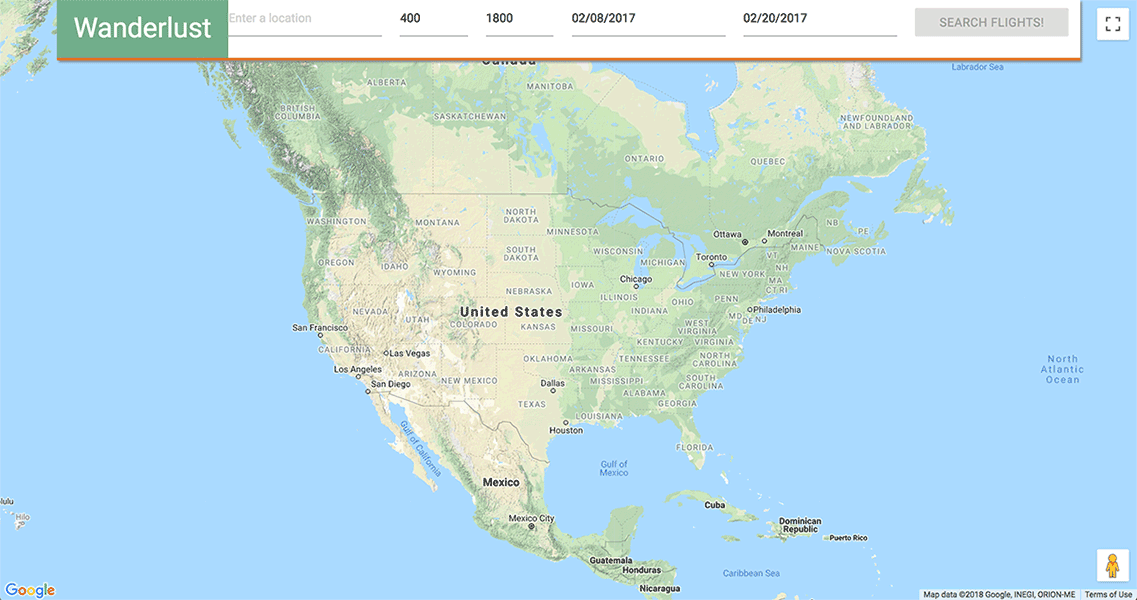
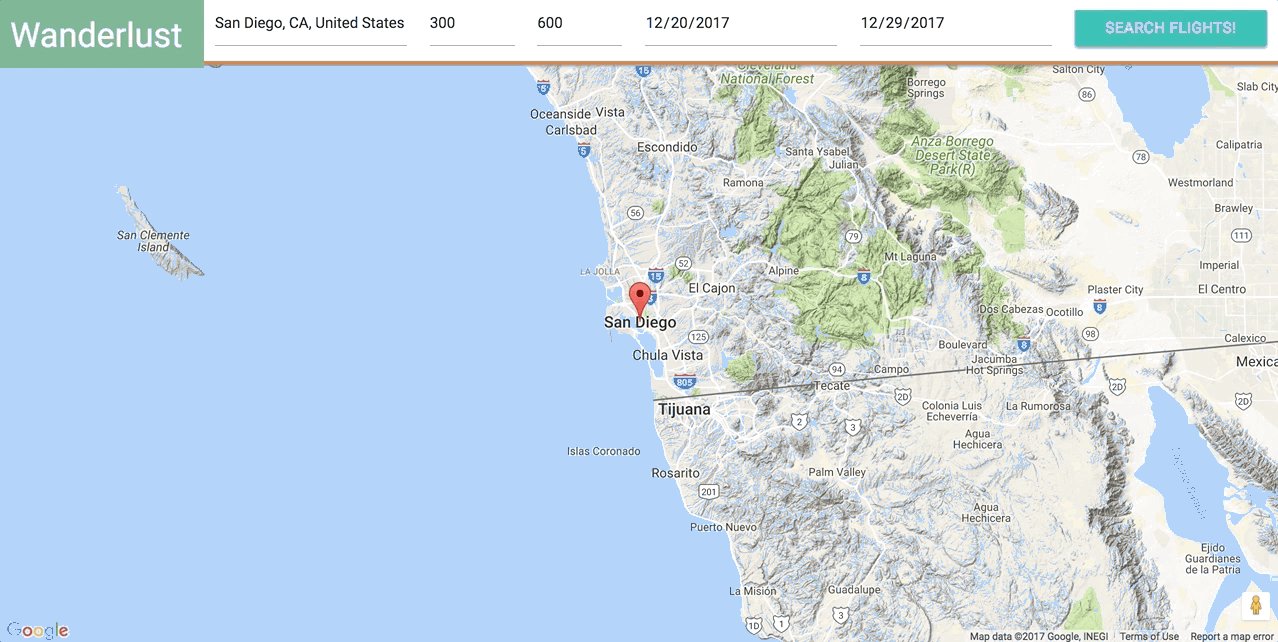
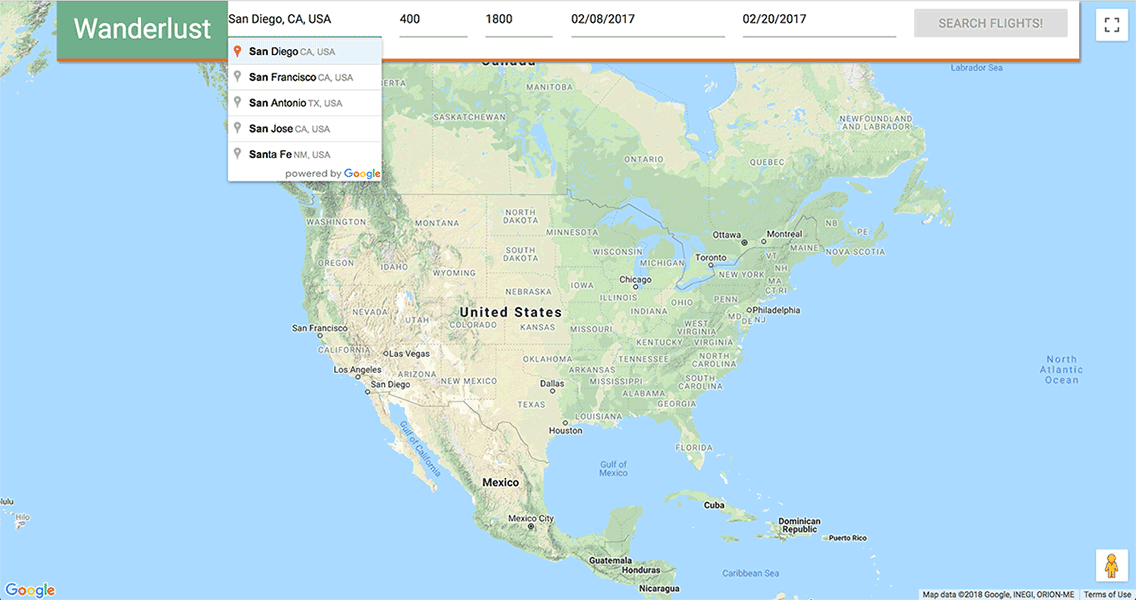
Static Header
With the map being the center of focus, I wanted consistency and clarity with the inputs of the user and to allow changes to be made throughout the process. The header provided this by retaining the importance of the map.

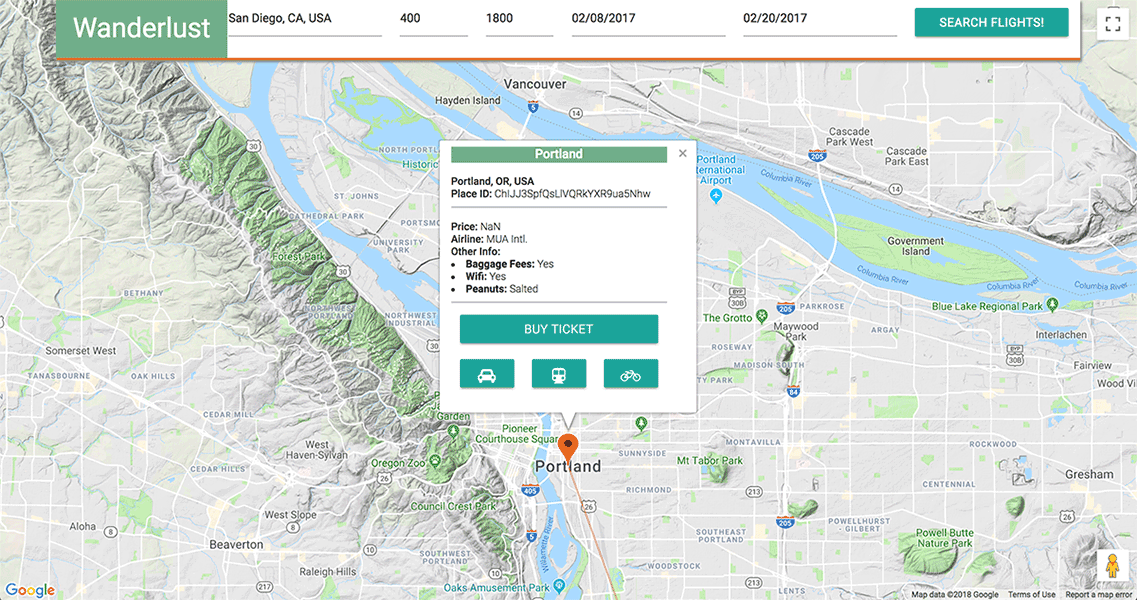
Pop Ups
Information about the flights itself was done using pop ups. The implementation was fueled both by their inherent affordance for being removed and the ease of implementation with our suite of tools. Allowing them to be toggled as hidden and shown, meant their relevance for the user could be controlled.
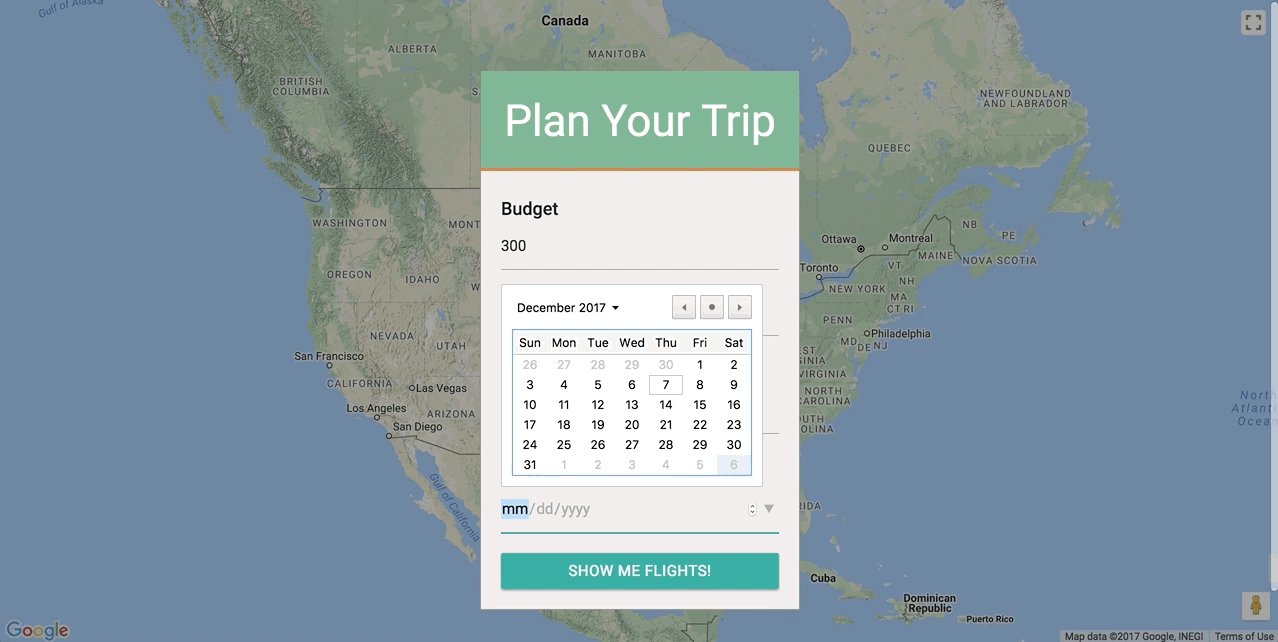
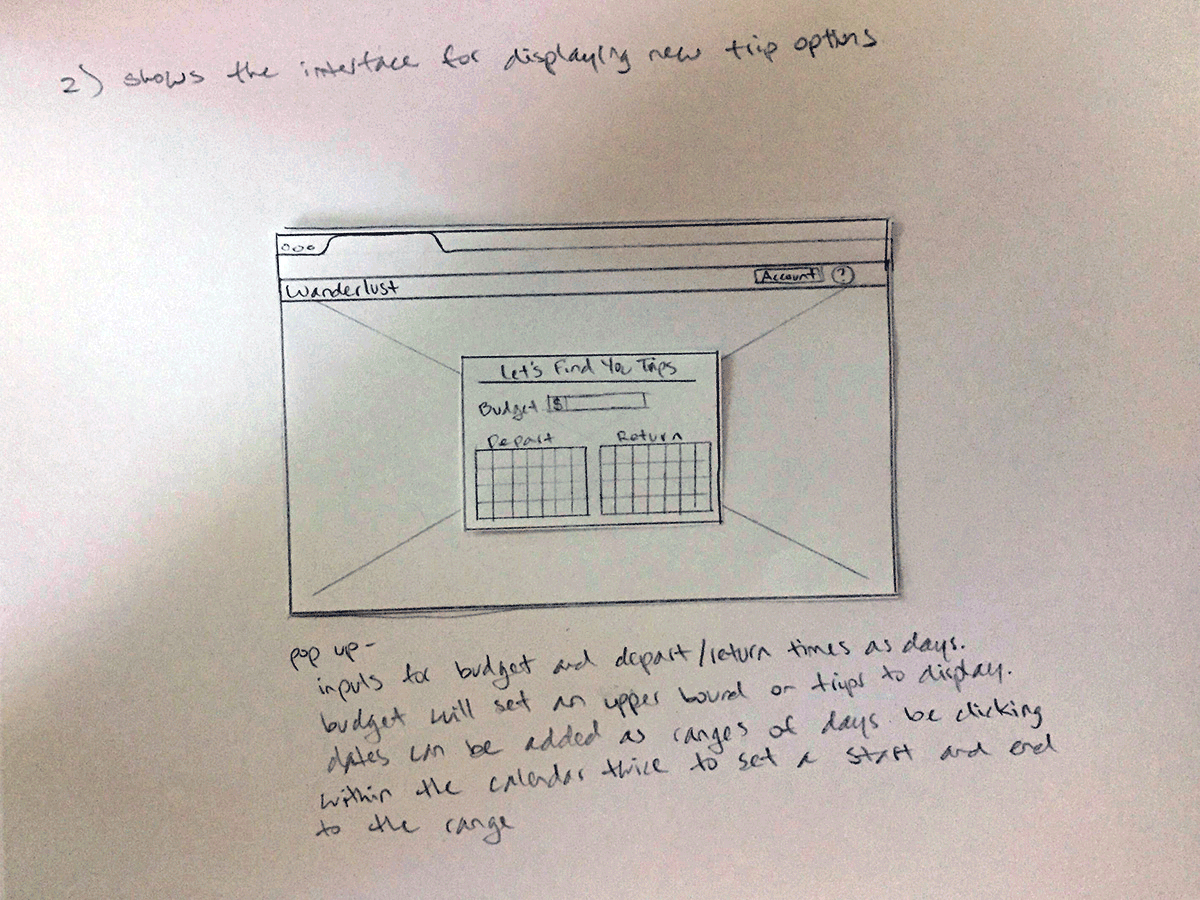
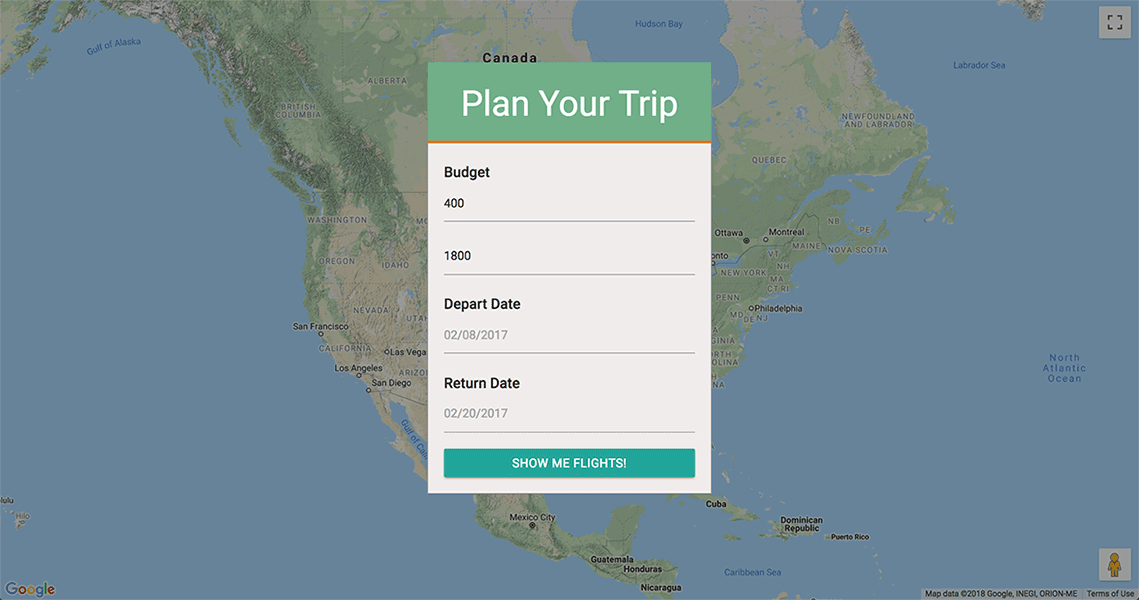
Input
Wanderlust begins with the prompt about what travel info from the customer with be required; a range of prices and dates which they want. That, along with a departing location, are the minimum required information for potential flights to be shown.



Exploration
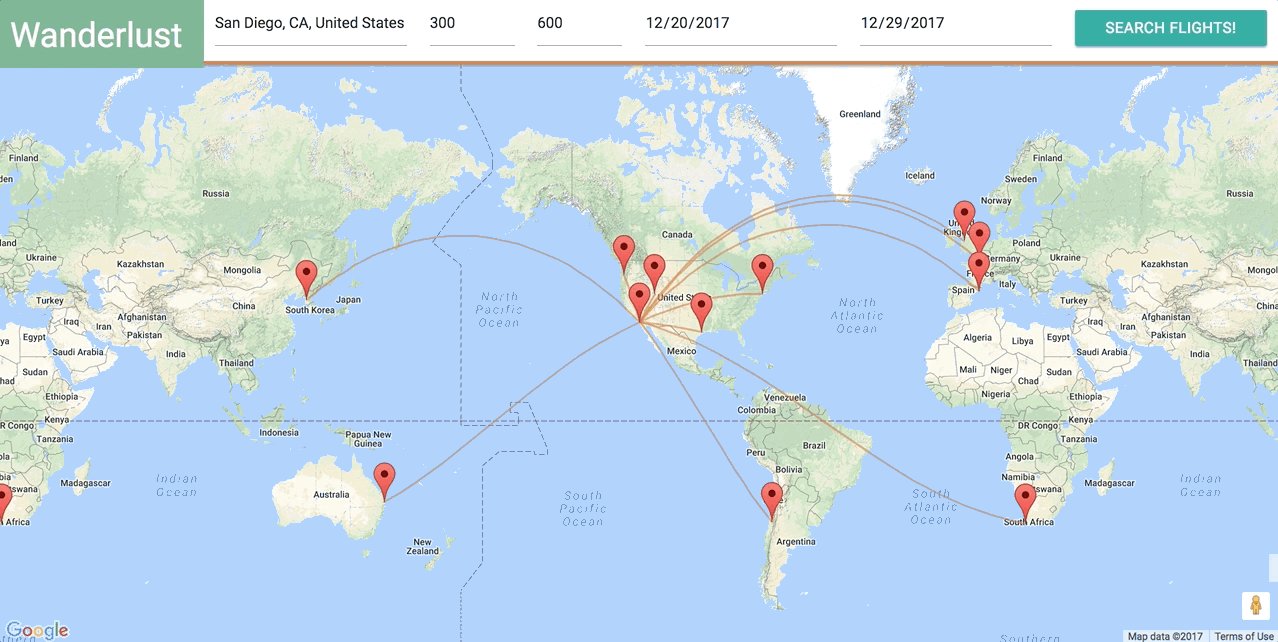
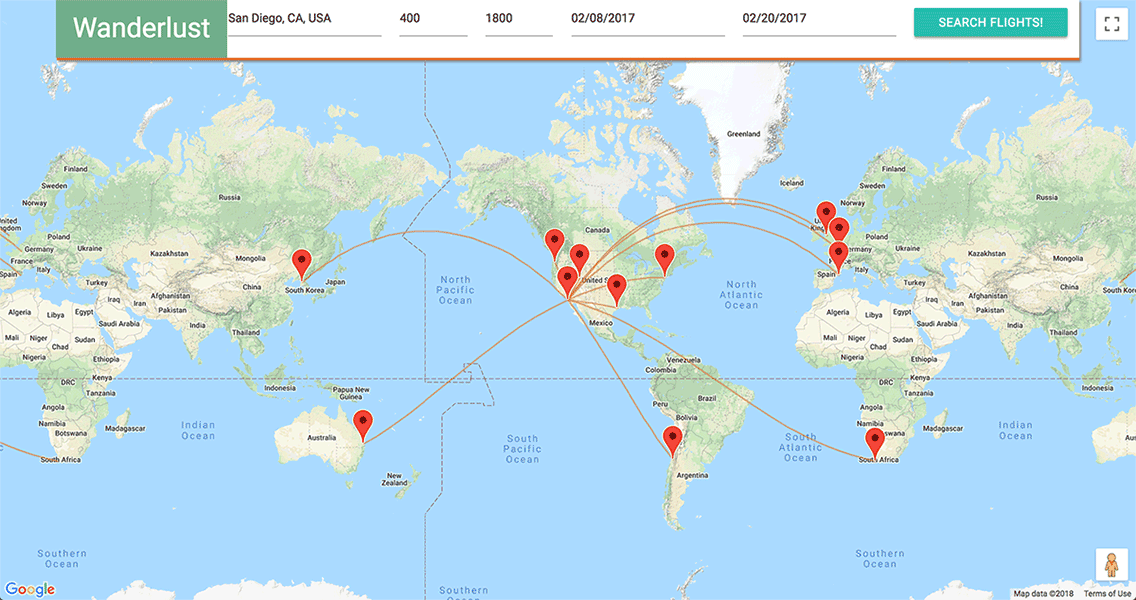
Understanding the results of the search takes places on 3 different scales; departing to destinations, destination city-wide, and first-person perspective. Using Google Maps and Google Streetview, the users navigate using a familiar set of tools to achieve this.

Destinations are displayed as points on the map, connected by paths showing the relations to one another and the departing location.

A single destination is show at a city-wide scale, providing context for its surroundings along with information about that booking.

Providing a first-person perspective, users can explore the city and get as hands on as possible before traveling.